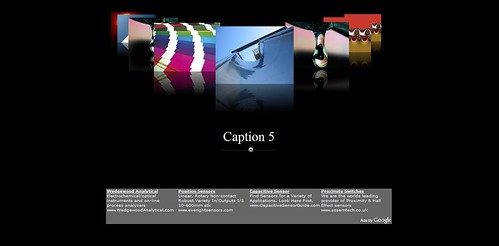
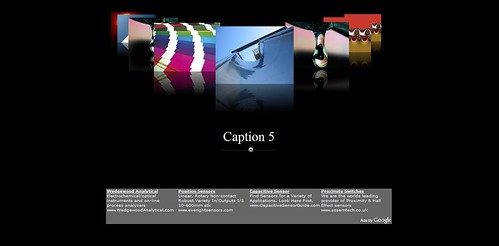
Aujourd'hui je vais vous présenter un script Javascript basé sur la célèbre librairie Prototype. Intitulé ProtoFlow, ce script permet de réaliser des Coverflow avec des photos.

Le principe est relativement simple : vous avez plusieurs images, vous cliquez sur l'une d'elles et un effet se produit ; c'est comme si les photos tournaient selon celle choisie en gros. Sur le site de l'auteur, on vous propose le code d'html de base (un div et quelques images) ainsi que le code javascript.
Il y a aussi quelques options, comme le fait de choisir l'image par défaut des Coverflow ou encore afficher ou non le slider juste en bas des images. Bref, toutes les explications sont ici et pour essayer, c'est par là.

Le principe est relativement simple : vous avez plusieurs images, vous cliquez sur l'une d'elles et un effet se produit ; c'est comme si les photos tournaient selon celle choisie en gros. Sur le site de l'auteur, on vous propose le code d'html de base (un div et quelques images) ainsi que le code javascript.
Il y a aussi quelques options, comme le fait de choisir l'image par défaut des Coverflow ou encore afficher ou non le slider juste en bas des images. Bref, toutes les explications sont ici et pour essayer, c'est par là.
 AccessoWeb
AccessoWeb



